One thing that is definitely trembling for me as a web developer or software engineer is being able to build sketches of your ideas or plans, right has you are thinking it.
I have many times thought of brilliant ideas while coding some pages in web development but will have to minimize my code editor, (definitely vscode) to open my sketchpad and draft out this idea. The worst is when a way of organize specific webpages for a business comes in mind, I definitely can't code that immediately but to pen that down!
60% of web developers, in regions, are illustration-based thinkers.
That is when I realized draw.io during one of his YouTube video I was watching!
What is draw.io?
Designed by Seibert Media, draw.io is proprietary software for making diagrams and charts. The software lets you choose from an automatic layout function, or create a custom layout. They have a large selection of shapes and hundreds of visual elements to make your diagram or chart one-of-a-kind. The drag-and-drop feature makes it simple to create a great looking diagram or chart.
How to get started with draw.io in Vscode?
That is quite simple! (of course, not quite as simple as I would say it is!). There are two ways to first integrate draw.io into your vscode editor.
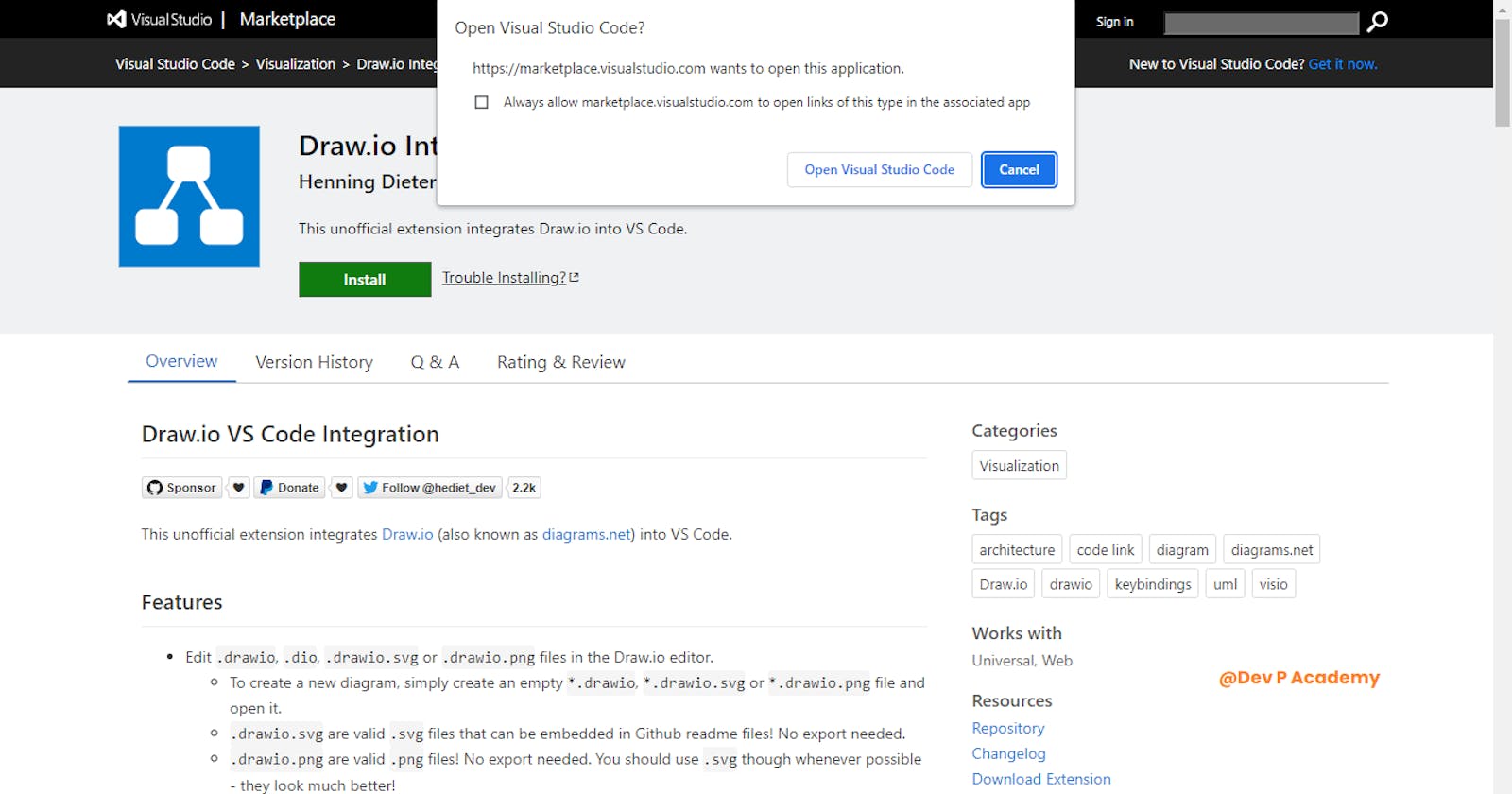
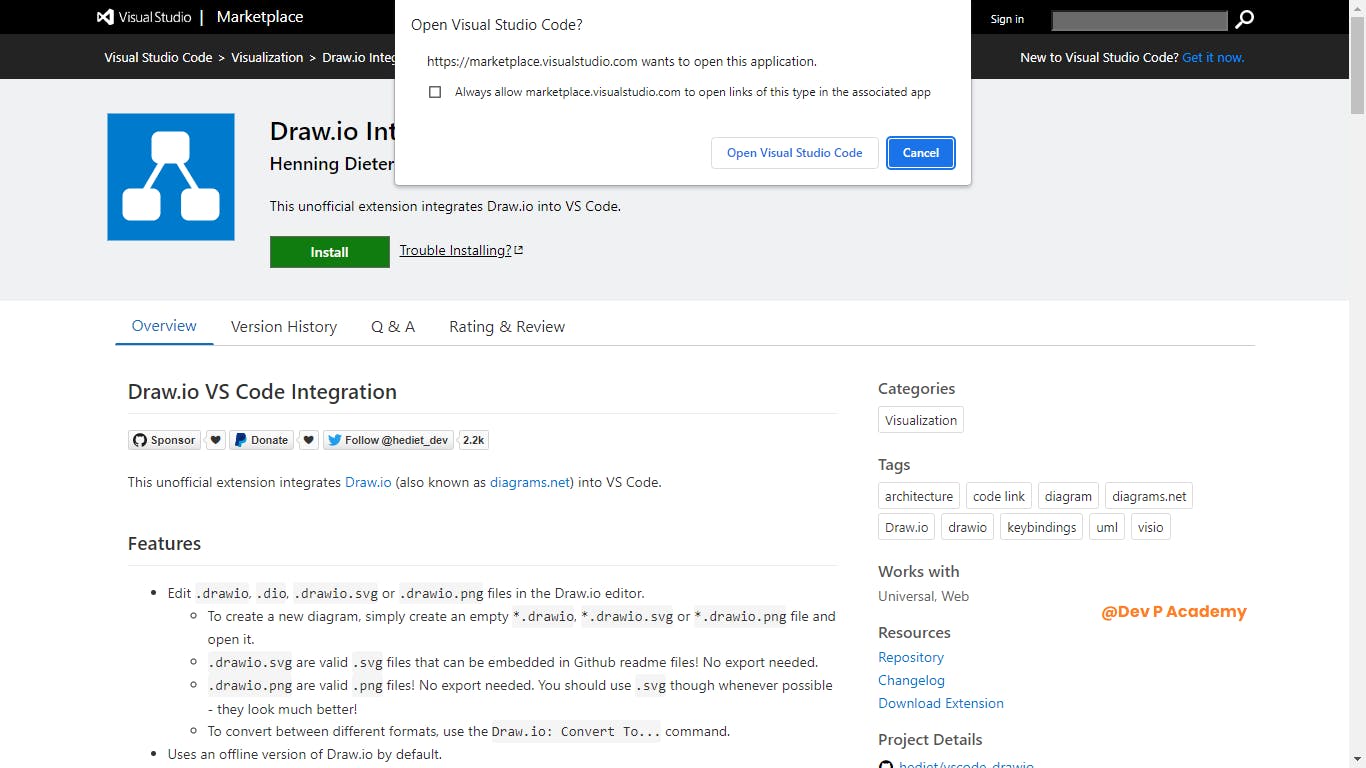
- First method: Clicking this official link to open draw.io on vscode extension marketplace website, clicking on install, and opening your vscode with the popup as it would show;

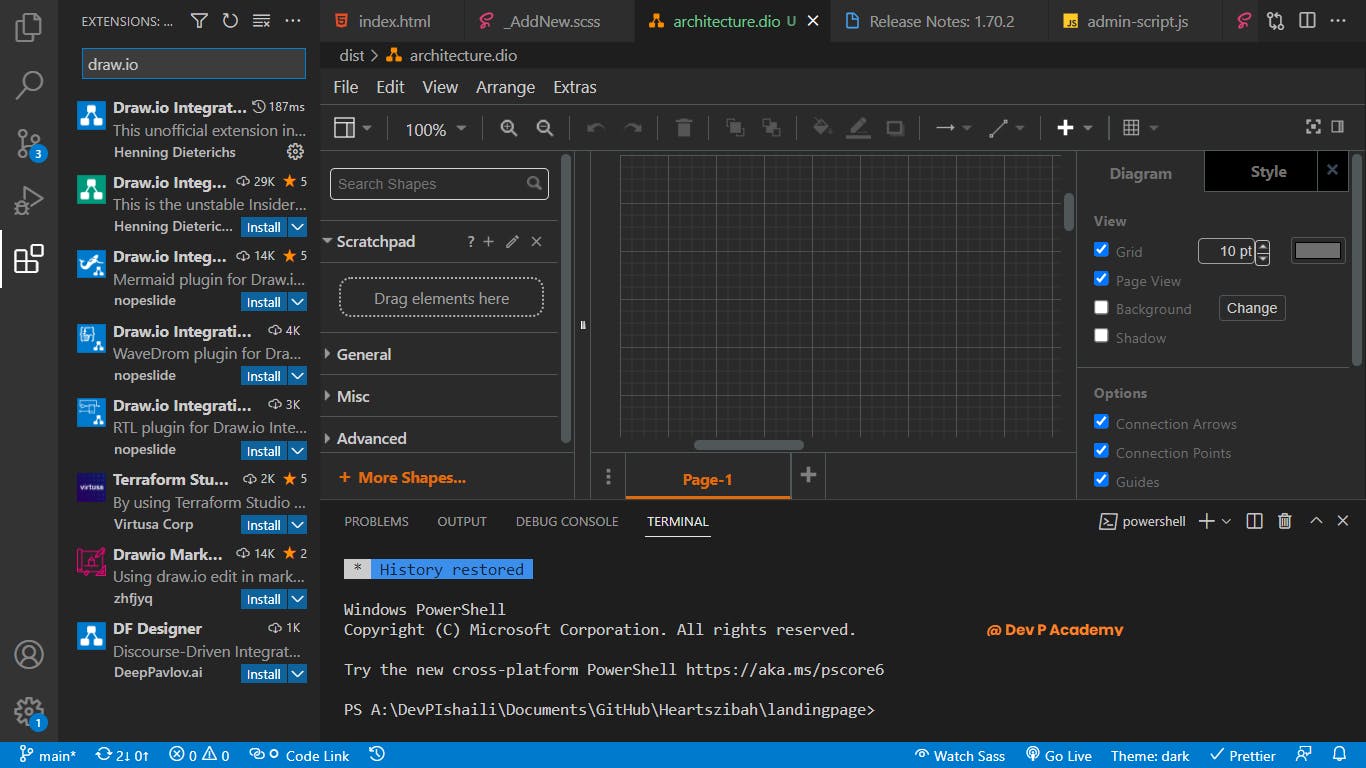
- Second Method: Heading over to vscode editor and searching for draw.io in your code extension, and install.

References
What is draw.io: Retrieved from: computerhope.com/jargon/d/drawio.htm